My Lovelace dashboard was filled with thermostats for each floor. It made a mess of presentation and wasn’t very WAF.
The solution to a more simple layout was the combination of conditional card and stack-in-card.
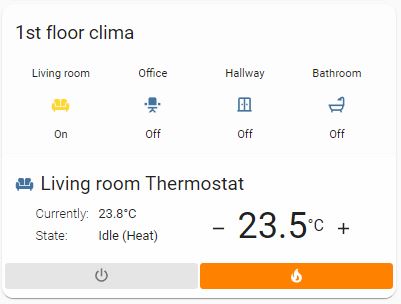
The result is a more dynamic card, taking a lot less space.
Thermostat used is the simple-thermostat.
Thinking of using the same setup for more parts of my Lovelace dashboard and doing a typical spring cleaning.
Pre conditional:

Lovelace code:
cards:
- cards:
- entities:
- entity: input_boolean.card_1st_floor_climate_living_room
icon: mdi:sofa
name: Living room
show_state: true
tap_action:
action: toggle
service: homeassistant.toggle
- entity: input_boolean.card_1st_floor_climate_office
icon: mdi:chair-rolling
name: Office
show_state: true
tap_action:
action: toggle
service: homeassistant.toggle
- entity: input_boolean.card_1st_floor_climate_hallway
icon: mdi:door-sliding
name: Hallway
show_state: true
tap_action:
action: toggle
service: homeassistant.toggle
- entity: input_boolean.card_1st_floor_climate_bathroom
icon: mdi:shower
name: Bathroom
show_state: true
tap_action:
action: toggle
service: homeassistant.toggle
title: 1st floor clima
type: glance
type: vertical-stack
- cards:
- card:
entity: climate.living_room_thermostat
header:
icon: mdi:sofa
layout:
mode:
names: false
icons: true
headings: false
step: row
control:
- hvac
type: custom:simple-thermostat
conditions:
- entity: input_boolean.card_1st_floor_climate_living_room
state: 'on'
type: conditional
type: vertical-stack
- cards:
- card:
entity: climate.office_thermostat
header:
icon: mdi:chair-rolling
layout:
mode:
names: false
icons: true
headings: false
step: row
control:
- hvac
type: custom:simple-thermostat
conditions:
- entity: input_boolean.card_1st_floor_climate_office
state: 'on'
type: conditional
type: vertical-stack
- cards:
- card:
entity: climate.hallway_thermostat
header:
icon: mdi:door-sliding
layout:
mode:
names: false
icons: true
headings: false
step: row
control:
- hvac
type: custom:simple-thermostat
conditions:
- entity: input_boolean.card_1st_floor_climate_hallway
state: 'on'
type: conditional
type: vertical-stack
- cards:
- card:
entity: climate.bathroom_thermostat
header:
icon: mdi:shower
layout:
mode:
names: false
icons: true
headings: false
step: row
control:
- hvac
type: custom:simple-thermostat
conditions:
- entity: input_boolean.card_1st_floor_climate_bathroom
state: 'on'
type: conditional
type: vertical-stack
type: custom:stack-in-card
style: |
ha-card {
border-radius: 15px;
--card-background-color: rgba(255, 255, 255, 0.6)
}
Input boolean:
card_1st_floor_climate_living_room: name: Living room climate initial: off card_1st_floor_climate_office: name: Office climate initial: off card_1st_floor_climate_hallway: name: Hallway climate initial: off card_1st_floor_climate_bathroom: name: Bathroom climate initial: off